
The website header is also commonly called the Banner section. This is the first thing that a website visitor will see.
What is a website header?
The website header is the top section of the webpage. It is the starting point for the visitor. It usually contains the tagline with the largest font size. This is done intentionally to grab attention.
The goal of the website header is to announce the purpose of your website (or page). If it does a good job, the visitor will scroll down and read the bottom sections of the page. That said, it is no wonder the header is also widely considered the most important section.
The common components of a website header are a logo, menu(s), and headline (and maybe subheadline). As a business website, it is always good to have a Call to Action (CTA) button.
Why is it important to design a good website header?
We regard headers as the “make or break” section. Consider this. A typical visitor will take 3-5 seconds to
- Scan the content,
- Look at what is most prominent, and
- Decide if they should read more or leave immediately.
That means your first impression must be Impactful.
Notice we used the phrase “most prominent”. Ideally, they look at your message first. But sometimes we make mistakes and distract the viewer with a nice picture or even a creative company logo.
What are some good website header design practices?
To make a person read beyond the header, you must consider Relevance, Clarity, and Brevity in your message design.
We believe messages are best conveyed using words and complemented by an image. Words are more direct and leave less room for misinterpretation. Indeed, using images can be impactful. But let’s face it, most of us aren’t good at it.
A relevant message implies you know your target audience. You should know their problems, identify with their roadblocks and articulate their struggles and questions. Then you should also be able to position your product or service as the solution. This has to be done with clarity and in simple language. Yes, it needs careful thought, research, and planning.
Clarity implies simple language. No cliches or technical jargon. It is intended for the regular person to glance through. He or she must be able to nod in understanding within 2 seconds.
Adding fuel to the challenge, you must make it concise. Preferably no more than 25 words. After a glance in 2 seconds, they will take another 1-2 seconds to decide whether to read on (or not). In that 3-5 seconds, they must say “I understand this and am curious to find out more”. Anything less means they will leave and likely not return.
In many ways, a header is similar to a flyer. The largest text grabs your attention to decide if the rest is relevant to you. If it is, you read on. The CTA is the tear-outs.

What are the components and best practices of website headers?
Tagline: A first look at the problem, solution, and result
This should be the first thing that catches the attention of the website visitor. It should have the largest font size to grab attention.
The typical struggle is what to say in the tagline. What must it convey? We have a simple formula using the Problem, Solution, and Result approach.
Let’s say you run a bakery specializing in cakes. You noticed most bakers use a lot of sugar. The cakes are unhealthy. Your problem, solution, and result statements may look like this:
- Problem: Most cakes are too sweet.
- Solution: At XYZ bakery, we make delicious and healthy cakes with only a quarter of the sugar.
- Result: That’s why with our cakes, you can celebrate and eat without guilt.
- Putting it together: Most cakes are too sweet. At XYZ bakery, we make delicious and healthy cakes with only a quarter of the sugar. That’s why with our cakes, you can celebrate and eat without guilt.
Yes, the above example is a bit lengthy but it can be reduced to something like “Most cakes are too sweet. We make delicious and healthy cakes that you can celebrate and eat without guilt.” (19 words!)
Side note: Our FREE ‘Website Blueprint for Generating Leads Online‘ document has another tagline example. Check it out.
Call-to-action (CTA)
A call to action is typically a button. Its purpose is to ask the visitor to respond or accept an offer. There are different types of CTAs. These are like ‘Buy Now’ or ‘Schedule an Appointment’ or ‘Call Us Now’ buttons. Asking somebody to “Buy Now” is a hard request, compared to “Schedule an Appointment”. Most people will not spend their hard-earned money on a company they don’t know and a product they are unfamiliar with.
But when somebody responds to a CTA, it’s called a conversion.
Let’s be realistic. An average conversion rate for a website is about 2-3%. This is a broad generalization. Different types of businesses have varying conversion rates. But the point is a first-time website visitor is unlikely to convert. Even so, you still want to put it up for the 2-3%.
Intermediate Call-to-action (CTA)
An intermediate CTA attempts to connect with the 97% that do not convert. In simple terms, it is like asking for a business card from a walk-in customer to your store. What are the chances of getting it? Well for sure, it’s higher than a CTA conversion because a business card costs a lot less.
But you can increase your chances of getting it if, in return, you offer something valuable. Hmm… What can that be? What can you offer to entice them to return or further connect with your business? It could be a discount voucher for the next sale. Or it could be a free trial period to a subscription. For our bakery example, it could be a free tasting at their store or delivered within the vicinity. It can also be a PDF containing valuable information.
How can you ensure your home page website header design is effective?
All businesses are unique. Hence every company’s website is also uniquely different. But some principles can guide you to create a good website header. They are as follows:
The user experience must be targeted, relatable & desirable
The first step is to know your target audience. This has to be beyond demographics (age, gender, occupation, education, location) and psychographics (personality traits, lifestyles, attitudes, values, beliefs, interests). You need to understand the behavioral characteristics too
- What sort of problems are they facing? How are they coping with it?
- What is the roadblock stopping them from doing?
- What is life like right now as they live with the problem? What’s it like if it is resolved?
Then, your tagline must be relatable and desirable. The problem statement needs to reach the appropriate audience who relates to the same struggles and needs the product or solution you offer.

In sales, you must demonstrate empathy and authority. You empathize with the struggles and pain. You demonstrate the ability to articulate their roadblocks and desired outcome. Finally, you must show your authority to resolve the issues with testimonies and certifications.
Something quick and easy to understand
It is worth repeating that your message must be short, straight to the point, and sweet. These are busy people and you want to maximize the message’s effectiveness in as short a time as possible.
You are conveying only one message, as effectively as possible, in the shortest time possible. Don’t try to do more, e.g. add multiple messages. Focus and clarity trump over confusing diverse messages.
Using Font Size to guide the reading
Think of the site as a tour guide. Your website must provide a guided experience. The best approach is to dispense one information at a time. The second information given must be linked to the first, the third to the second, and so forth. Dispense it like a story, it has a plot, a conflict, and a resolution.
The goal of the website header should be to get the visitor to read the rest of the web page. The strategy of controlling attention is critical. People will commonly look at the most obvious and biggest words on your website first, followed by scanning the words preceding or after the big words. They also look at arrows and brightly colored images or text.
Keeping your headline simple and clean is the easiest way to control what they eyeball.
What are some common mistakes made when designing a website header?
Header background design: using large images or videos
We believe using words is the best to convey a message, not images or videos. An effective tagline reduces the possibility of misinterpretation.
Images and videos should be used to complement the text. It should not be used to convey the main message. If the image or video is in the background, then it should be dimmed. It should not draw attention away from the tagline.
Large images and videos will make the website longer to load. Therefore, it should be optimized for website consumption.
Too many options to click
A website header should not have more than 6 options to click. Yes, only 6. They are as follows:
- Logo – This usually points to the home page.
- Call to Action (CTA)
- Intermediate CTA
- Maximum 3 menu options
There are times when we would even reduce it by showing a “burger” menu to slide out the full menu.
The goal is to stay laser-focused and reduce distraction.
Fancy taglines
As mentioned earlier, stay away from cliché and fancy slogans. Use simple vocabulary. The goal is to convey a message, not demonstrate your language skills. It is to grab the busy reader’s attention, help them realize we understand the roadblocks, and offer a solution. Resist using technical jargon. Jargons assume a certain level of technical competence. It doesn’t help to relate the problem better.
A common graphic design approach: Taglines are images
No! Taglines must always be text. It should never be an image. Search engines need to index your website and it does not know how to index ‘text’ inside an image. If you want search engines to list your webpage, then make it easy for companies like Google to index.
Draw attention to the CTA and Intermediate CTA
All business websites should have a CTA. And because of the low probability of converting via a CTA, they should also have an Intermediate CTA. If you own a physical store and somebody walks in, wouldn’t you try to strike a conversation? Wouldn’t you like to exchange business cards before they leave? Wouldn’t you like the opportunity to follow up after their visit?
Not having a CTA and intermediate CTA is like leaving money on the table (that’s a cliché for ignoring opportunities). If you don’t take it, someone else will.
Don’t make people wait to load
Most desktop computers will use a cabled Internet connection. That is the faster and more stable method of staying connected. A mobile phone’s Internet access is a lot less stable and as a result, usually slower. This is true if the phone is on the move.
A good rule of thumb is a website will take 4 times longer to load on a mobile device. If your website takes 5 seconds to load on a desktop (which is still quite acceptable), then it could potentially take 20 seconds to load on a mobile device. That is NOT acceptable.
Our development approach usually favors the mobile device over a desktop. We would design mobile-first, then focus on a desktop.
Our thoughts on ‘good enough’ aesthetics
Aesthetics are important but not critical. It only needs to be good enough for your purpose. Let me explain.
If you are in the hotel business, then having good photos of the rooms and facilities are important. You might even provide a virtual tour of the hotel, much like Google Street Map. If you are selling books, you don’t need high-quality photos of your bookstore. A good enough non-pixelated photo is sufficient.
Beautiful aesthetics usually come with a cost. It typically increases the size of the entire web page, making it longer to load. Don’t make people wait if it doesn’t solve their problems.
Typography to add personality but…
Fancy typography, i.e. using fancy fonts, is a good example of ‘good enough aesthetics’.
The web browser is equipped with a standard set of fonts, e.g. Arial, Helvetica, Times Roman, etc. Then there are web fonts that can be free or paid. Web fonts, as the name implies, are loaded either from your website or a 3rd party site, like Google. Web fonts will take longer to load, compared to browser support fonts.
There are appropriate use cases for non-standard fonts. It is usually tied to branding. A font can convey feelings of fear, fun, gothic, classic, luxury, etc. We are not against using non-standard fonts but use them carefully.
Why aren’t branded companies taking this approach?
This is a common question. The short answer is they approach it differently because they already have a brand.
Mention Nike and you’d immediately associate it with shoes (and sports apparel). Coke conjures up a fizzy bottled drink. In McDonald’s, you think of fast food. The point is that they all have a very strong brand. When you think of them, their solutions are immediately tied to a problem. But the elements of problem, solution, and result are there.
Here’s the bad news (no insult intended). Unless you have a strong and well-known brand, you cannot make that assumption.
How can you make sure your website header stands out from the rest?
Spotlight on the customer
It sounds counter-intuitive. Most websites point the spotlight on the business itself or its product (or service) offering. They brag about the company’s good reputation, past accolades, and superior product features. They might even have lots of testimonials vouching for your claims. All of that is unimportant to the customer… for now.
Here’s the blunt truth: Customers don’t care about you until they know you understand and can solve their problems. To do that, you must first show empathy and authority, specifically in that order.
Did you notice our tagline formula begins with a Problem, then Solution, and finally a Result? That’s intentional.
Keep it simple. Clarity wins.
Understanding a message requires mental work. The more a person has to work to understand, the probability of reading the preceding sections become lower.
So what happens if you have a technical or complex product? Simplify the explanation. Here’s an example. Let’s say you’re selling a computer that has the 15th Generation Intel Chip with 5 TB storage, 64 GB RAM, and a 32 GB video card. You might be better off saying “It doesn’t lag. This PC is designed to run your computer games fast!”. Then at the bottom section of the webpage, give the technical specification. In that way, the message becomes relevant to tech and non-tech-savvy readers.
How can you ensure your website header is optimized for search engines?
Search Engine Optimization (SEO) is a word that is often thrown around amongst marketeers. It basically means what can you do to make your web page easier to search for (typically) Google or other search engines. It synonymously refers to Google’s search engine because that is by far the most popular and complete search tool available today. In other words, it is about how you can make it friendlier for the Google search engine.
Page size and loading time
This is important enough to repeat. Make sure your web page size is small and the loading time is fast. This is probably the easiest thing you can do – reduce image size and have minimal plugins running for your WordPress website.
Use keywords for better search results
Simply put, keywords are words or phrases that people would use to search in Google (or other search engines).
If your business is in Books, then make sure your tagline has the word ‘book’. The remaining parts of the webpage should have at least 5 occurrences of the same word. If your business is in Cakes, do the same.
Then specify that keyword on your page (For WordPress, we recommend plugins like Yoast SEO or All In One SEO). Search engines scan all the text on your webpage and assume the highest occurrent word represents the topic. If that word matches your specified keyword, then the search engine will index correctly. This explanation is an over-simplification but it tries to show you need to be intentional over the keyword selection.
Site designs that are responsive
More people are using their mobile devices to view websites. That is why search engines are giving favor to websites that are responsive.
A responsive website is one where the layout detects the device’s display size and automatically adjusts to it. For instance, it may show 3 columns in 1 row on a desktop. But on an iPad, it will automatically adjust to 2 rows, the first row has 2 columns and the second row has 1 column. On a mobile device, it will show 3 rows, each with 1 column. This is predetermined and automatic.
Wrapping Up
Website header design examples
Let’s look at a real-life example.
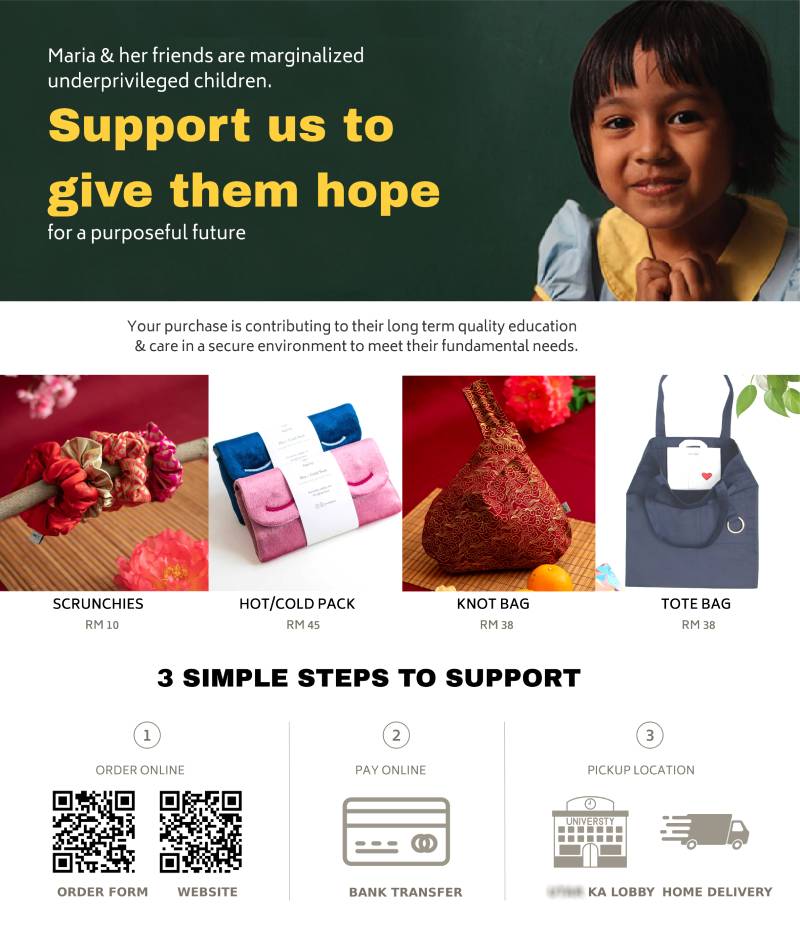
A while back, a college student needed some help with her project. She was venturing into social entrepreneurship and decided to sell crafts to support a local refugee school. So her team developed a promotional website using Google Sites.
Important note:
They are students, not developers or marketers, or copywriters. The objective here is to demonstrate the effectiveness of clarity and the Problem, Solution, and Result approach to a tagline.
The original site drew no interest and they had no sales. (Note that the organization names are blurred for non-disclosure reasons)

After some advice, they tweaked their tagline and site layout to the following:

Which header is harder to understand? Did you notice the problem, solution, and result in the revised site?
Did you also notice both sites aren’t particularly aesthetically outstanding? But the second site works.
The revised website yielded a 12% conversion rate, i.e. 19 orders from 162 visitors.

Tips on website header inspiration
When you look at other websites for header inspirations, consider these questions:
- How long did it take for me to understand their business? Less than 5 seconds? More?
- How much effort did you need to make to know what they are selling?
- Did you have to scroll down to understand better? Or could you have known just by looking at the header?
Did it pass the “first glance” test? A cool and attractive design or fancy layout doesn’t matter if it flunks the “first glance” test.
What’s Next: Ways we can help your business
A free resource for site design
The website header is just one of multiple sections on a web page, albeit an important section. What about the other sections?
Allow us to offer our Website Blueprint for Generating Leads Online document. This is a template for creating the FULL web page that generates online leads. It requires a sign-up but it’s absolutely FREE.
Website layout design, development, and consulting services
There are many companies with excellent products or services but they have dormant business websites. They were developed without a launch or marketing strategy. It literally doesn’t have any visitors at all.
Our goal is to help our clients strategize how to create, launch, and use their websites to generate leads.
